How to create a web form? The Complete Guide

In this digital world, online forms are the main way that many websites collect information and let customers talk to them. Web forms are an important part of making sure users have a smooth experience, whether they are collecting contact information, signing up for events, doing polls, or making purchases. This blog post tells you everything you need to know to make an SEO-friendly web form, with a focus on Munshify’s easy-to-use drag-and-drop feature.
How to Know How Important Web Forms Are
Forms on the web are important because they have a direct effect on conversion rates and how engaged users are. A well-designed form can lower the number of people who leave the site without submitting anything, which increases the number of people who do submit something. From an SEO point of view, interesting web forms lead to longer site visits and positive interactions with users, which are both good signs for search engines.
How to Make an Optimized Web Form, Step-by-Step
- Plan the structure of your form: Know what information you need from your users before you start writing code. To keep people interested and lower the number of people who leave your forms, make sure they are short and to the point.
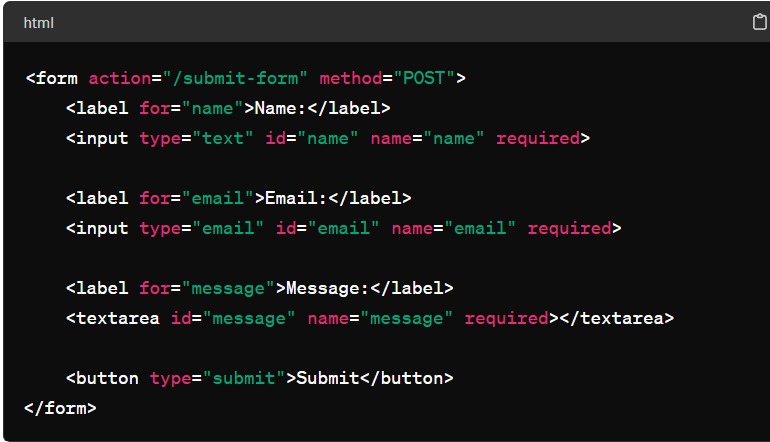
- Use CSS and HTML: Start with easy things. HTML (Hypertext Markup Language) makes the layout of the form, which has fields for name, email, and message. As an example of plain HTML for a contact form, here it is

You can use CSS to style your form so that it looks good and fits with the style of your brand.
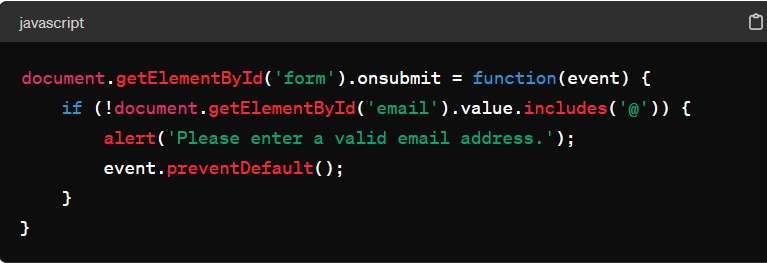
- Make it better with JavaScript: For moving forms, use JavaScript to add functionality, like form validation:

- Make it SEO-friendly: Make sure the form is easy for people to find and use. To improve the user experience and SEO, make sure the form labels are correct, the layout is responsive, and the page loads fast.
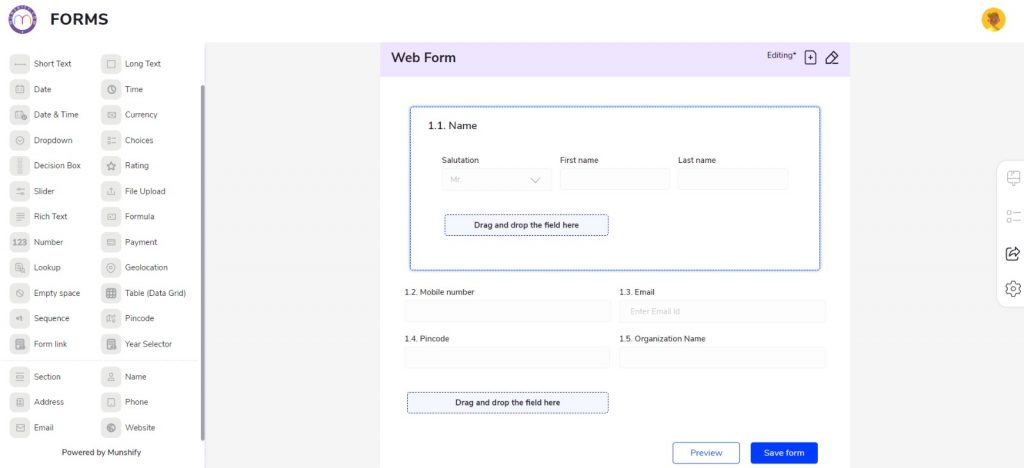
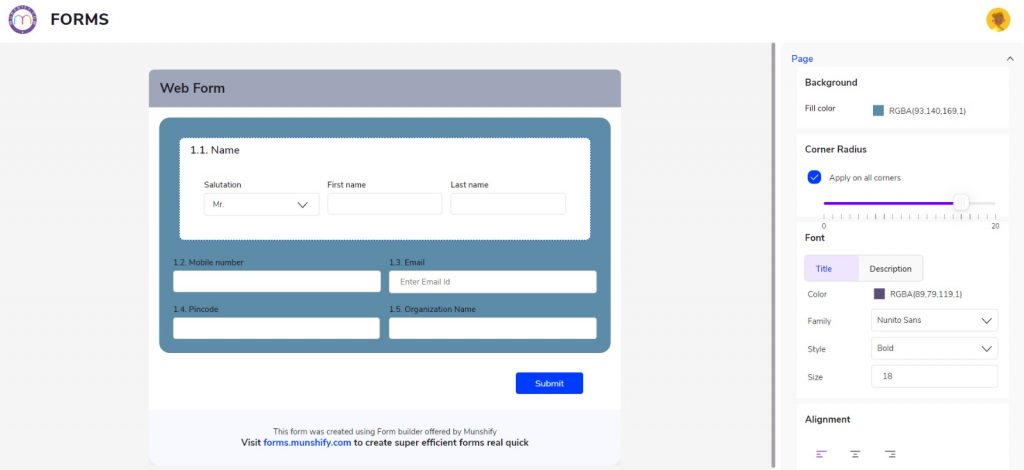
- Use Munshify Forms: If you do not like writing code, Munshify’s drag-and-drop interface makes it easy to make a strong answer. With this tool, anyone can easily make their own web forms. The Munshify platform is not only easy to use, but it is also designed for speed, so your forms will look good and work well.

You may also add theme colors based on your requirement or brand guidelines and add company logo for brand identity.

Utilizing Munshify to Create Forms Quickly
The Munshify forms makes it easier to make forms. Because it lets you drag and drop items, you can make forms that fit your needs even if you do not know how to code. This can be especially helpful for entrepreneurs, small business owners, and marketers who need quick, reliable, and effective ways to get user information and get people to connect with their sites.
In conclusion
Web forms are an important part of modern websites because they help collect data, keep users interested, and lead to sales. By using powerful tools like Munshify and following best practices for form creation, you can make web forms that work well for both users and search engines. Remember that the key to a good web form is to make it easy for people to use, approachable, and interesting. Web forms can be an important part of your digital plan if you use them the right way.
By using user-friendly tools like Munshify and carefully incorporating SEO practices, you can improve your website’s usability and effectiveness, which will help it do well in the digital market.
We are located at

eReleGo Technologies Pvt Ltd
646, 52, 12th Main Rd,
2nd Block, Rajajinagar,
Bengaluru, Karnataka 560010